Best practice for formatting content online
There are some subtle differences in the way we format content online as opposed to print. This resource introduces some simple tips that you can implement to make use of some of the advantages of online content delivery by making content accessible to all students.
Why?
Through considered formatting and inclusive design practices, we are able to provide content that all students can access, interpret and interact with. Through the use of headings, text alignment, and the considered use of lists and emphasis, we can provide online content that is not only more visually appealing but provides easier navigation for all students. For example, students who are visually impaired and may be reliant on screen reading software to access and navigate the content. Similarly, these same modifications to the content can benefit someone with limited or no use of arms, Repetitive Strain Injury (RSI), a temporary injury, or even someone who has simply left their computer's mouse at home and needs to navigate the content via the keyboard.
How?
Headings
Adding descriptive headings is a basic formatting technique that can have a significant impact on the readability and accessibility of online content. Headings can help to organise content and provide a meaningful indication of what the student will find in each section. Further, an appropriate heading structure can greatly benefit the accessibility of online content for all students.
Headings are hierarchical and should be used in order. Starting at level 1 (or H1), next is H2, then H3 and so on. Below is an example of correct heading structure:
H1: Australian flora and fauna
H2: Australian flora
H3: Vascular plants
H3: Non-vascular plants
H2: Australian fauna
H3: Mammals
H3: Birds
H3: Reptiles
While you can’t see the heading labels on a Moodle site or document, correct structure can benefit all students. The visual consistency can help students to organise and understand content. Some students may rely on assistive technologies to navigate content online which can decipher and announce the hierarchical heading structure to simplify navigation for these students.
Alignment
All text, images and other content should be left-aligned wherever possible. Content that is centre or right-aligned can be disorientating for students, particularly those students who rely on digital magnification to be able to read or view content clearly. In some cases centre or right-aligned content may cause students to miss crucial content because they scroll past it.
Adding emphasis
- Bold may be used sparingly to add emphasis. Overuse can decrease readability.
- Italics can help to make a word or phrase stand out from the surrounding text but overuse of italics can limit its effectiveness and decrease readability.
- Underline must never be used for emphasis. Underlined text on the web can be easily confused for hyperlinks.
- Colour can be used to support meaning but should always be used in conjunction with an additional way to convey the same meaning. For example, if positive change is indicated with green text and negative change is indicated with red text, consider supporting this with an up or down arrow.
Lists
When creating a list, use the numbered or bulleted list functions built into Moodle text editor or Microsoft Word (or equivalent software) to ensure consistency and accessibility. Do not use keyboard characters to indicate lists.
Microsoft![]()
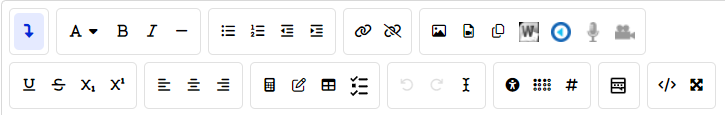
Atto Editor
This:
- Item 1
- Item 2
Not this:
~ Item 1
~ Item 2
Tables
Tables should only be used to display data or content that is best represented in a table. When considering whether a table is the best choice for presenting content, ask yourself whether there is a connection between the data in each row or column. If not, a table may not be the best choice.
Tables should never be used as a formatting tool on the web. For example, a table with 2 cells should not be used to create two columns. Ensure that data tables in your online content include a header row and a caption that provides a brief description or summary of the content of the table.
Visual media
Images and other visual representations can help students to understand and interpret content. For information about optimising visual media for use by all students access the following articles:
Using a horizontal rule to separate and format content
Another common element you can use to format content is a horizontal rule. A horizontal rule is used to signify a thematic break in the information being presented.
To add a horizontal rule in the Atto editor, click on the Horizontal rule button:
Editing text in Moodle using the Atto Editor
The Atto editor is the recommended text editor in Moodle. It is a simple interface for adding content to your Moodle site. The Atto editor features a range of simple content creation tools that will support you in the first steps of creating content that is accessible for students. For example, it prevents inaccessible colours, and prompts you to add alternate text for visual content.
More detailed information about using the Atto editor is available in the L&T Hub article Using the Atto editor. .png)
Related information
- Brickfields Education Labs - Layout accessibility tips | External Resource



